At TEC I sat through a combined Microsoft-Quest-OCG talk which had something to do with an integration between Quest ARS and the FIM Portal. At least I think that’s what it was – I’m afraid the talk was rather disorganised and I was left completely unsure about what they actually had done – but the one bit that did make me sit up and take notice was when they showed a FIM Portal page with a Quest page nicely framed inside it. I thought “I need to figure out how to do that!”
Integrating another site into the Portal
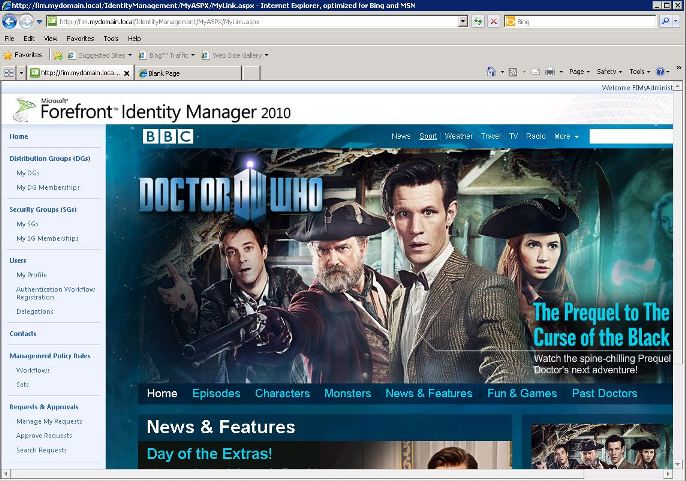
You can add external links to the FIM Portal. You create a Navigation Bar Resource or a Home Page Resource with the link, however when someone clicks the link they will leave the FIM Portal. How much nicer to have it work like this:
So you know this is unsupported, right?
I believe so. To achieve this you have to add aspx pages to the FIM site. Actually I haven’t seen anywhere in the documentation that explicity says “not allowed”, but whenever someone has asked how to do this on the forum the reponse has been “can’t be done” and “not supported”.
So while I’m going to show you how I did it, I can’t say at this point how the modifications will be affected by a FIM upgrade. It may be you have to re-add the pages again – we’ll see.
But if you still want to know how I did it…
Here’s how I got it to work – but you should know that I’ve come at this from a point of complete Sharepoint ignorance, and I have no idea how Quest/OCG got their demo working. After trying to hack some files myself, then wasting time researching “feature stapling” which proved to be no help, I got some advice from a Sharepoint-savvy collegue who suggested this general approach.
Pre-reqs
The only pre-requisite here is that you’ll have to download and install Sharepoint Designer 2007. I installed it on my dev FIM server and was able to modify both the dev and prod servers from there.
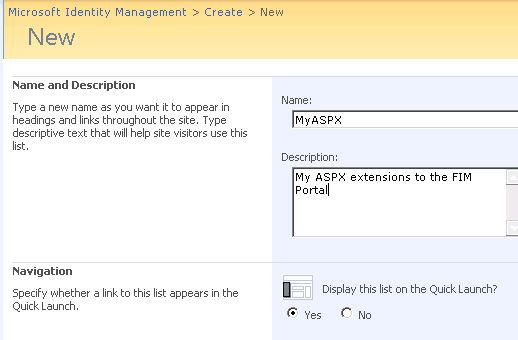
Create a Document Library
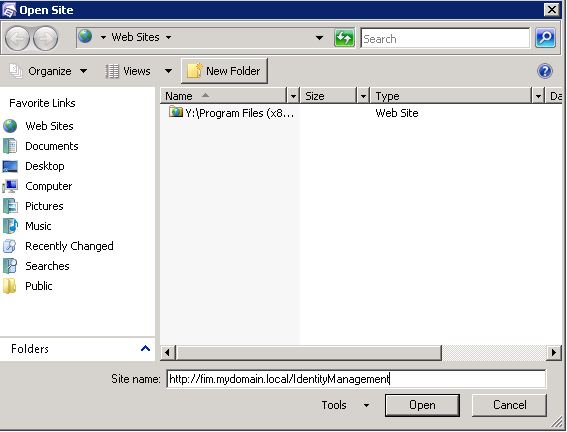
The first time, you must create a document library to store your aspx files.
Create the page
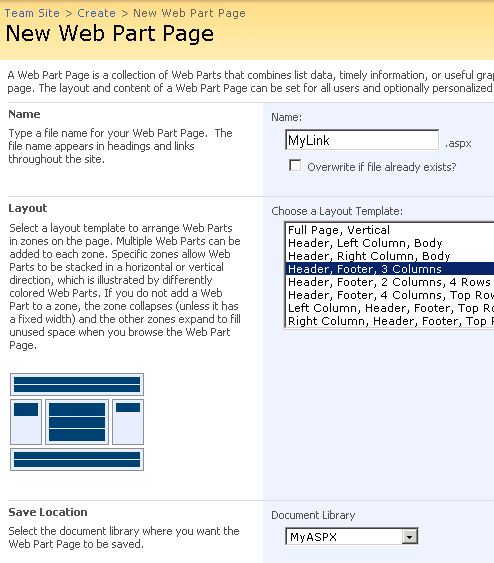
Create a new webpart page:
Hack the ASPX
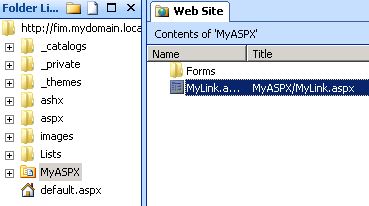
Now we’re going to replace the default aspx with new content that simply opens our external site in an iframe.
Here’s the aspx content. Just change the link to the one you actually want – possibly not the Dr Who page…
<%@ Page masterpagefile="~masterurl/custom.master" language="C#" inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" meta:progid="SharePoint.WebPartPage.Document" UICulture="auto" Culture="auto" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Import Namespace="Microsoft.SharePoint" %> <%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<asp:Content ContentPlaceHolderID="PlaceHolderTitleBar" runat="server">
</asp:Content>
<asp:Content id="content1" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<iframe runat="server" id="reportIFrame" class="style1" frameborder="0" scrolling="yes" style="border-style: none; border-color: inherit; border-width: 0px; overflow: auto; width: 1100px; height: 800px" src="http://www.bbc.co.uk/doctorwho/dw">
</iframe>
</asp:Content>
Finally – make the new page available
I’m not going to go into details about how to do this here, but you need to look at Home Page Resources and/or Navigation Bar Resources.









Cool!
I’ve done a similar thing but without Sharepoint Designer and where the ASPX-page is stored within a custom FIM resource and it could even override a URL so for example you could easily replace an RCDC with your own aspx-page stored in a FIM resource. 🙂
I demand a blog post on this! Sounds very interesting.
There’s things we can do with extensibility to solve our own problems, and I believe these are things we should not prioritize bugs for. there are things that only the FIM team can do to enable us to solve our own problems through extensibility, and I believe some changes to the portal would go a long way here.
The fact that the portal is mostly a client of the same web service as the rest of us is pretty cool. It’d be even cooler if we had the ability to do deep customization to that portal.
In short – I really wish this simple scenario was both easier and supported 😉
Everything is very open with a precise description of the challenges.
It was definitely informative. Your site is useful.
Thank you for sharing!
Very cool stuff, thanks very much for this. How can I get a window to popup in the portal versus a page within a page?